Many companies abandon the website tree when they want to create a showcase site. For most, this is a very complex task. So, to make things easier for themselves, they prefer to contact a webmaster or a web design agency.
Yet it’s a strategic element, and an important one for a good website. Just as it’s necessary to draw up a plan before building a house, so the structure of the website remains an indispensable foundation.
It gives a global vision of the web pages that make up a site and the existing navigation between them before developing a site. It anticipates and improves the user experience, reduces the bounce rate and influences your search engine positioning.

What is a website tree structure?
From an IT point of view, a tree structure is a system for organizing, classifying and prioritizing information and data. Visually, it resembles a tree diagram with several branches.
In web development, the arborescence refers to the site’s architecture and is distinct from the sitemap. It often includes categories, sub-categories, web pages and internal links between each page.
This is a schematic graphic representation that serves as the basis for web design. Its purpose is to project an organized view of the content of your web showcase prior to web design development.
In concrete terms, thanks to the website tree structure, the copywriter discovers the type of content he needs to produce for the new site. The designer finds the content hierarchy to be applied. Finally, the developer obtains the structure that a website should have. Here are a few of the most common website structures:
- Hierarchical model. Similar to a tree with several branches, this site structure is ideal for creating information sites. It contains numerous headings and a large amount of data.
- Sequential model. This model guides users step-by-step through the process of registering for a form or creating an account.
- Matrix model. This form of website tree structure is ideal for suggesting navigation options to users. It features links and searches, enabling users to find redirections easily.
- Database model. This site structure is a good solution if you choose a dynamic approach to site design. It allows you to include the meta tag, access to a web page and efficient data architecture.
Why is website hierarchy important to the user experience?
A site hierarchy is the first step in implementing a web project. It’s a strategic plan that organizes the website’s pages into categories. A website’s tree structure also serves to establish the different navigation levels, making it easy for robots to crawl the site.
The importance of site architecture lies in its ability to provide intuitive and efficient navigation for web users. Indeed, when your visitors follow the branches of the tree structure, they can easily access the information they want on your site, which reduces the bounce rate to a minimum.
A website’s hierarchy enhances the user experience, making the site’s structure and content comprehensible. A good site structure enables visitors to enjoy a more fluid, user-friendly and satisfying browsing experience.
What’s more, even if a website’s tree structure precedes its construction, you can modify it as soon as your showcase is up and running. The key is to remain coherent and relevant, in order to offer a better user experience. But what influence does web architecture have on your SEO? Let’s take a closer look right now.
Got an SEO question?
Julia can help
7 years of SEO expertise

What impact does website structure have on SEO?
The tree structure plays an important role in website positioning. Why is this?
As you may already know, search engines, especially Google, crawl the links between web pages. In this way, they are able to grasp the overall structure of the site and then define the important web pages.
Imagine having a website tree structure. You place a web page far away from the first categories. What happens? Well, it loses value in the eyes of the search engine. Understand this: a page on the third branch of your tree would not have the same importance as the one on the first branch.
So it’s essential to understand that the place a web page occupies in the site’s tree structure has an impact on its natural ranking in search results. So how can you use your site’s architecture to gain visibility in search engines? It’s simple: here are a few rules to bear in mind when it comes to referencing your website’s pages. When planning your website’s tree structure, keep in mind that :
- Web pages that rank at the top of the site hierarchy quickly benefit from SEO. Why is this? Algorithms have an easier time finding and indexing their URLs.
- When a page receives many internal inbound links, this improves its ranking and optimizes your chances of appearing on the first page.
- Pages with backlinks from a highly popular site in the same field are more likely to move up the SERP.
Site hierarchy: how can internal links improve SEO?
Are you planning to optimize your SEO, starting with your website’s tree structure? Think about structuring your internal links and placing them intelligently in your content.
Although underestimated, internal linking is one of the most important factors in improving search engine rankings. It is a fundamental factor that contributes to website usability and therefore optimizes the user experience.
When you have a good site architecture, you show the algorithm where it can find the most relevant content in your storefront. This way, it can easily identify it and index it according to the importance you attach to it.
However, on a website, it’s possible for several pages to be very similar. This often happens when you don’t have a good website tree structure, or when you lack an effective content strategy. The result? You notice competition between your own content, and cannibalization occurs.
In these situations, Google will have difficulty finding the URL of the most important content to take into account. As a result, the web page you want to rank for a specific keyword may lose authority, and therefore be less valued by search engines.
That’s why it’s essential to write your pages according to users’ queries, and to avoid duplicate content at all costs.

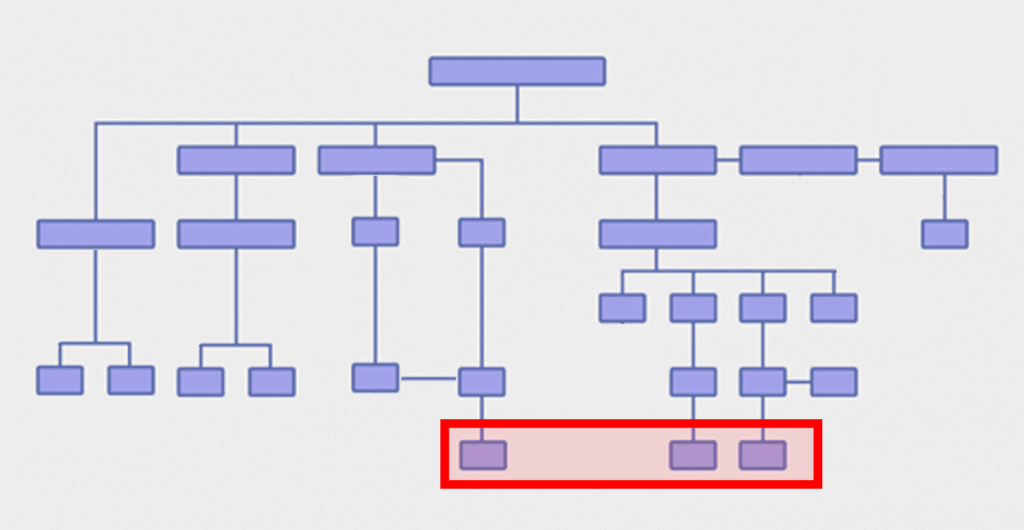
Here’s an example of non-optimized web architecture
What are the key elements of a well-structured website?
A website’s tree structure should serve as a guide for your visitors and facilitate the path of indexing robots. It is designed to enable visitors to find the page they are looking for in less than three clicks from the home page.
It’s worth remembering, however, that this rule doesn’t always hold when you’re planning a large number of pages on your site. It’s therefore advisable to adopt your structure according to the type of site, and to think about the user experience to improve navigation.
To create a good website for your business:
- Write a compelling home page that speaks to visitors.
- Remember to include clear, visible calls to action when creating your website tree.
- Incorporate your visual identity and other graphic elements, as well as quality textual content that sets you apart from your competitors.
- Include a navigation menu to make life easier for users.
- Include optimized images for fast loading times.
- Write an original About page.
- Give priority to your contact page.
- Consider the footer.
A few tips for building a tree structure for better referencing
Are you looking to build a new website or redesign website? Unfortunately, you’re having trouble planning the site structure? Discover the key steps to follow to design a good website tree structure for your online store or storefront.
First of all, determine your site’s objectives, then concentrate on choosing the main keyword and secondary keywords. After that, start by listing all the elements you’d like to have on your site.
Think about your content strategy and article ideas. You can come back later to refine your editorial line and the specific pages of your site. Concentrate on your home page, product or service pages, about page, contact details, legal information, etc.
Next, make an in-depth analysis of your competitors’ site structure for inspiration. The tree structure of a competitor’s website will give you a better idea of how your site’s content should be organized.
Once you’ve understood how your competitors have structured their sites, organize and prioritize your site’s content. At this level, be consistent and relevant, while keeping in mind the browsing experience of your future visitors.
You can plan and create the architecture of your site in just a few clicks with software such as :
- Dyno Mapper
- Lucidchart
- MindMup
- Gliffy
- Xmind
- Creately
- Gloomaps