De nombreuses entreprises abandonnent l’arborescence de site web lorsqu’elles veulent créer un site vitrine. Pour la plupart, cette tâche s’avère très complexe. Alors, pour se faciliter la tâche, elles préfèrent contacter un webmaster ou alors une agence de création de site internet.
Pourtant, il s’agit d’un élément stratégique, important pour un bon site internet. Tout comme il est nécessaire d’élaborer un plan avant de construire une maison, de même la structure du site web demeure une base indispensable.
Elle donne une vision globale des pages web qui composent un site et la navigation existante entre elles avant de développer un site. Elle anticipe et améliore le parcours des utilisateurs, réduit le taux de rebond et influence votre positionnement dans les moteurs de recherche.

Qu’est-ce que l’arborescence d’un site web ?
Du point de vue informatique, l’arborescence désigne un système servant à organiser, classer et hiérarchiser des informations et des données. Visuellement, cela ressemble à un schéma d’arbre composé de plusieurs branches.
En développement web, l’arborescence fait référence à l’architecture du site et se distingue du sitemap. Elle inclut souvent les catégories, les sous-catégories, les pages web, les liens internes entre chaque page.
Il s’agit d’une représentation graphique schématisée qui sert de base à la conception de sites web. Son but consiste à projeter une vue organisée du contenu de votre web vitrine avant le développement du webdesign.
Concrètement, grâce à l’arborescence de site web, le rédacteur découvre le type de contenu qu’il doit produire pour le nouveau site. Le concepteur trouve la hiérarchie du contenu à appliquer. Enfin, le développeur obtient la structure que doit avoir un site web. Voici les quelques structures de site que l’on rencontre souvent :
- Modèle hiérarchique. Semblable à un arbre doté de plusieurs branches, cette structure de site s’adapte à la création des sites d’informations. Elle contient de nombreuses rubriques et une forte quantité de données.
- Modèle séquentiel. Elle permet de guider les utilisateurs étape par étape à s’inscrire à un formulaire ou à créer un compte.
- Modèle matriciel. Cette forme d’arborescence de site web est idéale pour suggérer des options de navigation aux utilisateurs. Il présente des liens et des recherches permettant aux internautes de trouver des redirections facilement.
- Modèle de base de données. Cette structure de site représente une bonne solution si vous choisissez une approche dynamique de la conception de sites. Elle vous permet d’inclure la balise méta, accéder à une page web et une architecture de donnée efficace.
Pourquoi la hiérarchie d’un site web est-elle importante pour l’expérience utilisateur ?
La hiérarchie d’un site constitue la première étape pour réaliser un projet web. Elle se présente comme un plan stratégique qui permet d’organiser les pages du site internet en catégorie. L’arborescence de site web sert également à établir les différents niveaux de navigation et rend le crawl bien simple aux robots.
L’importance de l’architecture du site réside dans sa capacité à fournir une navigation intuitive et efficace aux internautes. En effet, lorsque vos visiteurs suivent les branches de l’arborescence, ils arrivent à accéder facilement à l’information qu’ils veulent sur votre site, ce qui réduit au maximum le taux de rebond.
La hiérarchie d’un site web améliore de ce fait l’expérience utilisateur, elle rend la structure ainsi que le contenu du site compréhensible. Une bonne structure de site permet aux visiteurs de profiter d’une navigation plus fluide, conviviale et satisfaisante.
De plus, même si l’arborescence de site web précède la construction d’un site, vous pouvez la modifier dès que votre vitrine est fonctionnelle. L’essentiel est de rester cohérent et pertinent afin d’offrir une meilleure expérience utilisateur. Mais quelle influence l’architecture web a-t-elle sur votre SEO ? Voyons cela de plus près dès à présent.
Une question SEO ?
Julia vous aide
7 ans d’expertise dans le SEO

Quel est l’impact de la structure d’un site web sur le référencement ?
L’arborescence joue un rôle important dans le positionnement de site web. Pourquoi ?
Vous le savez peut-être déjà, les moteurs de recherche, notamment Google crawl les liens entre les pages web. Ainsi, il parvient à saisir la structure globale du site puis il définit les pages web importantes.
Imaginez, disposer d’une arborescence de site web. Vous placez une page web loin des premières catégories. Que va-t-il se passer ? Eh bien, elle perdra en valeur aux yeux du moteur de recherche. Comprenez ceci : une page qui se trouve sur la troisième branche de votre arborescence n’aurait pas la même importance que celle qui est sur la première branche.
Il est donc essentiel de comprendre que la place qu’occupe une page web dans l’arborescence de site impacte son référencement naturel dans les résultats de recherche. Alors, comment utiliser l’architecture du site pour être visible dans les moteurs de recherche ? C’est simple, voici quelques règles à retenir pour bien référencer les pages de votre site internet. En planifiant l’arborescence de site web, gardez à l’esprit que :
- Les pages web qui se placent au premier niveau de la hiérarchie du site bénéficient rapidement d’un référencement. Pourquoi ? Les algorithmes ont plus de facilité à trouver et indexer leur URL.
- Lorsqu’une page reçoit beaucoup de liens internes entrants, cela améliore son classement et optimise vos chances d’apparaître en première page.
- Les pages ayant des backlinks d’un site de la même thématique doté d’une forte popularité sont plus susceptibles de remonter dans la SERP.
Hiérarchie du site, comment améliorer le référencement à partir des liens internes ?
Vous envisagez d’optimiser votre SEO en partant de l’arborescence de site web ? Pensez à bien structurer vos liens internes et à les placer intelligemment dans vos contenus.
Bien qu’il soit sous-estimé, le maillage interne fait partie des points essentiels qui permettent d’améliorer le classement dans les moteurs de recherche. Il s’agit d’un facteur fondamental qui contribue à la convivialité du site web et donc il optimise l’expérience utilisateur.
Lorsque vous disposez d’une bonne architecture du site, vous montrez à l’algorithme où il peut trouver le contenu le plus pertinent de votre vitrine. Ainsi, il l’identifiera facilement et pourra l’indexer en fonction de l’importance que vous lui appropriez.
Toutefois, sur un site internet, il est possible que plusieurs pages soient très similaires. Cela se produit souvent quand vous n’avez pas une bonne arborescence de site web ou lorsque vous manquez d’une stratégie de contenu efficace. Résultat ? Vous remarquez une concurrence entre vos propres contenus et des cas de cannibalisation subviennent.
Dans ces situations, Google aura du mal à trouver l’URL du contenu le plus important à prendre en compte. Par conséquent, la page web que vous souhaitez positionner sur un mot-clé précis peut perdre en autorité et donc elle sera moins valorisée dans les moteurs de recherche.
C’est pour cette raison qu’il est nécessaire de rédiger vos pages sur les requêtes des internautes et d’éviter à tout prix le contenu dupliqué.

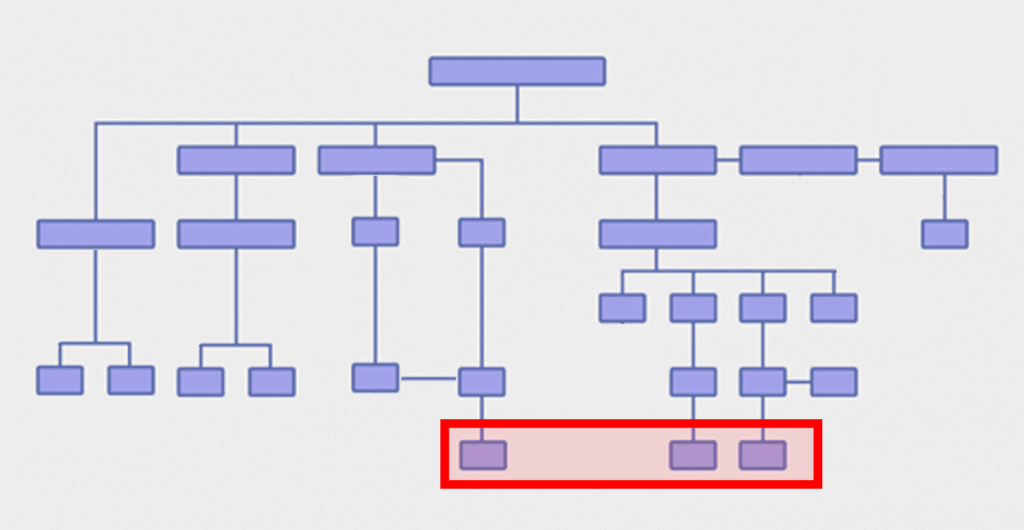
Voici un exemple d’architecture web non optimisée
Quels sont les éléments clés d’un site web bien structuré ?
L’arborescence de site web doit servir de guide pour vos visiteurs et faciliter le parcours des robots d’indexation. Elle est conçue pour permettre à l’internaute de trouver la page qu’il cherche en moins de trois clics de la page d’accueil.
Il convient néanmoins de rappeler que cette règle ne tient pas toujours quand vous planifiez un grand nombre de pages sur votre site. Il est donc recommandé d’adopter votre structure selon le type du site et de penser à l’expérience utilisateur afin d’améliorer la navigation.
Pour créer un bon site web pour votre entreprise :
- Rédigez une page d’accueil convaincante qui parle aux visiteurs.
- Pensez à inclure des appels à l’action clairs et visibles lorsque vous créez votre arborescence de site web.
- Intégrez votre identité visuelle et d’autres éléments graphiques et des contenus textuels de qualité qui vous démarquent de vos concurrents.
- Prévoyez un menu de navigation pour faciliter la vie aux utilisateurs.
- Insérez des images optimisées pour rendre le temps de chargement rapide.
- Rédigez une page à propos originale.
- Priorisez votre page de contact.
- Tenez compte du pied de page.
Quelques astuces pour construire une arborescence pour un meilleur référencement
Vous souhaitez réaliser un site ou faire une refonte de site ? Malheureusement, vous avez du mal à planifier la structure de site ? Découvrez les étapes clés à suivre pour concevoir une bonne arborescence de site web pour votre boutique en ligne ou votre vitrine.
Tout d’abord, déterminez les objectifs de votre site, puis concentrez-vous sur le choix du mot-clé principal et des mots-clés secondaires. Après cela, commencez par lister tous les éléments que vous désirez avoir sur votre site.
Pensez à votre stratégie de contenu, aux idées d’articles. Vous pourrez revenir plus tard pour affiner votre ligne éditoriale et les pages spécifiques de votre site. Concentrez-vous sur votre page d’accueil, vos pages produits ou services, la page à propos, indiquez vos contacts, les mentions légales, etc.
Ensuite, faites une analyse approfondie de la structure de sites de vos concurrents pour vous inspirer. L’arborescence de site web concurrent vous donne plus d’idée par rapport à l’organisation du contenu de votre site.
Une fois que vous avez compris comment vos concurrents ont conçu la structure de leur site, organisez et hiérarchisez le contenu de votre site. À ce niveau, soyez cohérent et pertinent tout en gardant à l’esprit l’expérience de navigation de vos futurs visiteurs.
Vous pouvez planifier, créer l’architecture de votre site en quelques clics avec les logiciels comme :
- Dyno Mapper
- Lucidchart
- MindMup
- Gliffy
- Xmind
- Creately
- Gloomaps






