L’utilisation de balises sémantiques s’inscrit dans une stratégie SEO globale. Elles permettent d’augmenter le trafic organique et le taux de clics. Malheureusement, on n’en tient pas toujours compte sur les sites internet. Nous nous concentrons le plus souvent sur l’optimisation des pages, les titres des pages et la méta-description. Bien que tous ces différents éléments soient essentiels pour le référencement naturel, l’exploitation des données structurées (microdonnées) peut également aider. Comment ?
La microdata permet d’indiquer le sens de votre contenu à Google et aux autres moteurs de recherche. Il facilite l’exploration de vos pages aux robots d’indexation. Ainsi, ils arrivent à interpréter les données et à les afficher dans la SERP sous forme d’extraits enrichis. Quels sont les avantages qui en découlent, quel impact cela a sur le SEO et comment implémenter les balises sémantiques ? SEO.fr vous dévoile, à travers cet article, tout ce qui se cache sous la technologie des données structurées.
Qu’est-ce que les microdonnées ? Ce que vous devez garder
Les microdata désignent un type de balises spécifiques que l’on intègre dans le code HTML d’une page web. Ils utilisent un style balise HTML 5 pour attribuer une catégorie aux données à structurer. Ces sont de nouveaux types de métadonnées nées sous le web sémantique. Elles présentent un contexte et apportent une signification complémentaire au contenu d’une page web. Elles fournissent en effet une compréhension supérieure des contenus de vos pages à l’algorithme, et lui permettent d’utiliser les données pour offrir une expérience de navigation plus dynamique.
Elles se servent des attributs simples intégrés aux balises HTML. Ainsi, ils détiennent le pouvoir d’affecter des noms et descriptifs aux éléments et aux propriétés. Quand aucune balise n’est présente, on exploite des balises génériques comme balises span ou le conteneur div.
On peut utiliser différents types de données structurées pour permettre aux moteurs de recherche de comprendre les informations avec plus de précision. De cette manière, ils sont beaucoup plus intelligents. Ils peuvent par exemple savoir quand une page web parle par exemple des :
- Personnes : cela peut nécessiter de fournir des données exclusives liées à la personne concernée. Son nom, prénom, sexe, études, etc.
- Recettes : dans ce cas, les microdonnées servent à mettre en avant le temps de cuisson. Les ingrédients. Les étapes de préparation de la recette, le type de cuisine, etc.
- Entreprises locales : les données structurées permettent de spécifier les heures (d’ouverture et de fermeture), l’adresse, l’e-mail, le contact, le nom…
- Evènements : les microdata permettent de préciser le nom, la période, les acteurs, l’organisateur, le lieu, etc.
- Produits : les balises sémantiques servent à indiquer le prix, la marque, le modèle, la catégorie, les avis clients…

Pourquoi doit-on utiliser le balisage sémantique sur les pages de contenu ?
Les microdata permet d’indiquer le type et la valeur de chaque page aux navigateurs. Ce faisant, il amène les robots à comprendre instantanément les informations disponibles sur les pages de votre site. Résultats, cela favorise l’indexation et le référencement naturel.
Les données structurées servent à mettre en valeur des contenus dans les résultats de recherche. En renseignant les balises sémantiques, vous permettez au moteur de recherche de créer un Rich Snippet. Autrement dit, vous favorisez la mise en place de l’extrait enrichi, et l’algorithme fournit à l’internaute des informations complémentaires susceptibles de l’aider à savoir si une page répond de façon pertinente à sa requête. L’utilisation des microdonnées entre de ce fait dans une stratégie SEO globale. Ils ajoutent une touche particulière bien qu’ils ne suffisent pas à eux seuls pour améliorer le référencement du site. Ils vous aident tout de même pour l’optimisation des pages.
En effet, cela ne paraît pas évident, mais les moteurs de recherche arrivent à indexer les sites sans saisir le sens de leurs contenus. Ils détectent les termes importants des pages et ne se fient plus aux mots clefs classiques. C’est à partir de là, qu’ils positionnent les sites dans les résultats de recherche. Nativement, ils ne détiennent pas la capacité d’appréhender le sens des textes. Ajouter des balises claires, apporte plus de précision et de compréhension.
Quels sont les principaux avantages de l’implémentation des balises sémantiques pour votre site ?
L’utilisation des balises sémantiques vous offre des points positifs notables. Vous améliorez la lisibilité des contenus d’une page internet. Les données structurées possèdent une architecture bien définie qui rend les pages web esthétique et agréable à parcourir. L’exploration des données est de ce fait accessible aux moteurs de recherche et aux internautes. En outre, cela optimise l’expérience d’utilisateur, car la navigation est dynamique.
De plus, vous facilitez la compréhension des données et le traitement de texte sur les sites. Lorsque vous implémentez les microdonnées à vos pages web, vous permettez aux robots d’indexation d’analyser automatiquement vos contenus. Ainsi, ils arrivent à indexer et à référencer votre site de façon appropriée dans la SERP sous divers formats :
- Carrousel : il se présente comme des images avec des légendes liées à une recherche spécifique. Lorsque l’internaute clique sur ces images, il accède à une SERP distincte pour chaque recherche.
- Vidéo : elle a un fonctionnement semblable à celui des carrousels, mais n’affiche rien que des vidéos.
- Snippet : l’extrait enrichi contient des informations pertinentes pour une requête et un lien vers un site web. Il peut mettre en avant des citations, des tableaux, etc.
- Panneau de connaissances : se démarque par son emplacement. Il s’affiche en effet sur le côté droit des résultats de recherche. Il peut inclure des images, des dates, des informations…
Mais quel est l’impact des données structurées sur le SEO de votre site ?
Les microdata influencent positivement le référencement d’une page internet, car ils organisent le contenu affiché sur les moteurs de recherche. Ils rendent l’expérience utilisateur meilleure. Lorsque vous les intégrez à votre site, Google est en mesure de comprendre le type de contenu de vos pages. Il peut alors vous récompenser et générer des résultats optimisés pour les internautes grâce aux microdonnées.
Avec des balises claires, vous aidez les robots à identifier le fil d’Ariane et à reconnaître facilement l’arborescence de vos documents HTML. Vous permettez donc à vos pages de se démarquer et de s’afficher dans les résultats enrichis grâce aux données structurées. Une fois que vous obtenez les meilleures places sur la première page, vous améliorez considérablement votre taux de clic (CTR).
L’utilisation des données structurées peut avoir un réel effet positif sur votre positionnement. Si l’URL de votre site se positionne dans le top 5 des résultats de la première page Google, elle enregistrera plus de clics et pourra atteindre la position zéro. Pour cela, l’élément de réponse que vous apportez à travers vos contenus doit être riche et pertinent selon les critères des algorithmes.
De plus, en fournissant des informations avec précision aux moteurs de recherche, les microdata vous permettent d’attirer des visiteurs intéressés par vos contenus. Cela peut, dans une certaine mesure, diminuer la charge sur le serveur web et avoir un impact positif sur le temps de chargement du site. C’est aussi un atout qui vous permet de réduire le taux de rebond de votre vitrine.
En définitive, les données structurées sont des outils pour les experts SEO, les développeurs web et les experts en référencement naturel. Elles peuvent permettre d’améliorer la visibilité d’un site internet dans les moteurs de recherche.
Une question SEO ?
Julia vous aide
8 ans d’expertise en SEO

Comment intégrer les microdatas dans le code source des pages de votre site ?
Les microdonnées peuvent apporter une valeur ajoutée à votre stratégie SEO. Cependant, il ne suffit pas de maîtriser les cours de HTML et CSS pour les générer. Même s’il est essentiel de connaître les langages HTML, vous devez savoir distinguer les différents formats de données structurées. Ensuite, vous choisirez le bon format selon les exigences de votre CMS.
Google autorise en effet 3 formats de données structurées :
- JavaScript : Object Notation for Linked Data (JSON-LD). Il s’agit d’une technique simple de site web standard W3C qui vous aide à implémenter les données structurées grâce au symbole JSON.
- Microdata : cette spécification HTML se dispose tout autour des contenus à enrichir. Elles exploitent les attributs des balises HTML pour identifier les différentes propriétés souhaitées.
- RDFa : fait référence à Resource Description Framework in Attributes. Il exploite les attributs des balises HTML5 et affecte des noms aux propriétés à déclarer en données structurées.
En dehors du choix des formats, vous devez utiliser des outils pour générer le balisage des données structurées. Vous en aurez également besoin pour contrôler le bon fonctionnement des microdata. Inspirez-vous de la documentation disponible sur Schema.org pour créer des codes de balise sémantique. En plus de cela, utilisez l’outil d’aide au balisage de Google.
Les meilleurs générateurs de balisage de Schema disponible en ligne peuvent aussi être des atouts. Vous avez fini de générer vos codes de balisage ? Vous devez maintenant vérifier leur fonctionnement. À cet effet, l’outil de test des données structurées de Google est pratique. Vous pouvez également utiliser la Search Console, elle présente un menu « amélioration » où vous verrez les erreurs et détails liés à vos URL.
Découvrez maintenant les 5 meilleurs microdatas à insérer sur vos pages de site
1. Produit : Si vous possédez une boutique e-commerce, il est essentiel de mettre en place des données structurées pour les informations relatives aux produits. Il s’agit de détails tels que le nom du produit, la description, le prix, la disponibilité, les évaluations et les avis.
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Voici le code HTML si une page vend un produit et contient des avis sur ce produit
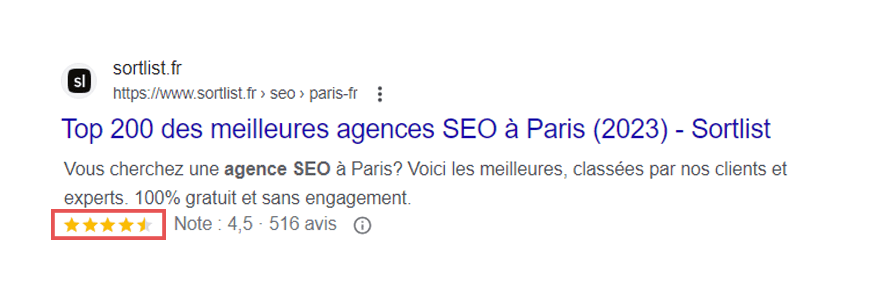
2. Étoiles : Ces microdonnées aident à améliorer la visibilité et la pertinence des pages dans les résultats de recherche, ce qui peut augmenter le taux de clics et la confiance des utilisateurs envers le contenu.
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="brand" itemtype="https://schema.org/Brand" itemscope>ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="https://example.com/photos/1x1/anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Voici le code HTML si une page contient un produit avec des avis notés
3. Le fil d’Ariane : Les fils d’Ariane sont une forme de microdonnées qui montrent la structure hiérarchique des pages d’un site web. Ils fournissent aux utilisateurs une piste de liens qui leur permet de naviguer vers les pages précédentes. Les fils d’Ariane améliorent non seulement l’expérience de l’utilisateur. Ils permettent également aux moteurs de recherche de mieux comprendre la structure et la hiérarchie du site.
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="brand" itemtype="https://schema.org/Brand" itemscope>ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="https://example.com/photos/1x1/anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Voici le code HTML si une page contient un fil d’Ariane

4. Entreprises locales : Si votre site web représente une entreprise locale, il est essentiel de mettre en œuvre des structures de données spécifiques aux informations sur les entreprises locales. Il s’agit de détails tels que le nom de l’entreprise, l’adresse, le numéro de téléphone, les heures d’ouverture et les commentaires des clients. Toutes ces données enrichies aident les moteurs de recherche et les annuaires locaux. Ils affichent avec précision les informations relatives à votre organisation dans les résultats de recherche.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>Voici le code HTML pour un restaurant sous format carrousel
5. Article : Les métadonnées d’article sont des informations qui fournissent des détails spécifiques sur le contenu de l’article. Ces métadonnées aident les moteurs de recherche à comprendre le sujet, le titre, l’auteur, la date de publication et d’autres informations importantes concernant l’article
<html>
<head>
<title>Title of a News Article</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Title of a News Article",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": [{
"@type": "Person",
"name": "Jane Doe",
"url": "https://example.com/profile/janedoe123"
},{
"@type": "Person",
"name": "John Doe",
"url": "https://example.com/profile/johndoe123"
}]
}
</script>
</head>
<body>
</body>
</html>Voici le code HTML d’un article comportant des microdonnées






