Are you an SEO or social media professional? Are you looking for the best SEO bookmarklets to save time in your SEO work? Check out the top 10 templates to use to move forward quickly and successfully in your digital marketing and social media activities.
What exactly is the definition of an SEO bookmarklet?
It is a scripted bookmark that contains a sequence of characters created from a JavaScript code. It is presented in the form of a link. These consecutive elements are added to your browser’s bookmarks bar. Whether on Chrome, Firefox or Edge, when you click on the scripted bookmark, the code is executed immediately. It automatically performs the task assigned to it by description. In short, it is a kind of JavaScript bookmark that does not often contain a URL. Nor does it link to web pages.
What are the main functions of a JavaScript bookmark?
The SEO bookmarklet allows you to launch a specific action quickly and efficiently. This automation tool helps you to save precious time when it comes to repetitive or tedious tasks. It helps you with the referencing of your site. The implementation of a scripted bookmark is useful for :
- Optimising the display of a page in search results.
- Gathering information about a web page. Specifically, you check the number and quality of links.
- Monitor your web performance after investing a budget in SEO and paid search.
- Checking the uniqueness and quality of content.
- Setting up site buttons to link to your social media, etc.

Who can use the SEO bookmarklet to speed up their business?
Any digital marketing or social media professional can use a JavaScript bookmark. If you feel that the tasks you perform on a daily basis are repetitive or even robotic, create your own JavaScript code sequence and automate them. The scripted bookmark is useful for SEO consultants, traffic managers and project managers. You can also use it if you are an advertiser, SEO, webmaster, marketing manager or developer. In short, this automation tool is useful for all experts in web marketing and digital communication.
SEO training?
Sylvain is here for you
16 years’ expertise in digital marketing

But how do you create an SEO bookmarklet?
A bookmarklet is what you need to automate your work and boost the Google ranking of your site.
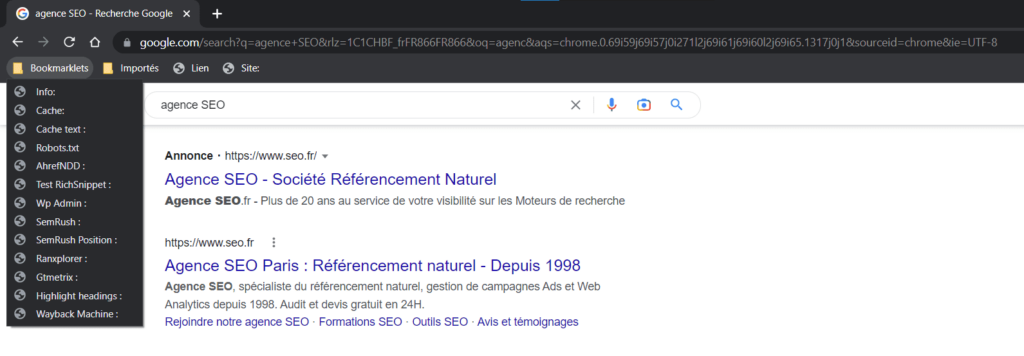
To set up a bookmarklet, simply open a new folder in your favourites. You can, for example, give it any name you like so that you can quickly identify it. Then save all your JavaScript bookmarks in it. If you want to improve the SEO of your site, you should create suitable scripted bookmarks.
Since the latest Google update, SEO content is more than ever a decisive element in the natural referencing of websites.

Explore the top 10 best SEO bookmarklets to set up to boost your site
To quickly perform SEO work on your site, write JS code taking into account the actions below:
1.Duplicate content
javascript:location=("http://www.google.com/search?num=100&q=site:"%20+%20escape(location.hostname)%20+%20"%20\""%20+%20escape(document.title.replace(/\"/g,""))%20+%20"\"").replace(/%20/g,%20"+");%20void%200This bookmarklet returns the results of a Google search to see if content is duplicated.
The code takes the current location (location.hostname) and combines it with the document title (document.title) to create a Google search query. The title is enclosed in inverted commas to ensure that the search engine is looking for the exact phrase. The escape() function is used to ensure that special characters such as spaces are correctly encoded. Finally, the replace() function is used to replace any remaining spaces with a plus sign (+).
2.ROBOT.TXT
javascript:void(location.href='http://' + location.host + '/robots.txt')This text file is located at the root of your site. It tells search engines where to index your site and is generally used to check whether a website has a robots.txt file and what it contains, although this information can usually be obtained more easily by simply adding /robots.txt to the end of the website URL in the browser address bar.
3.CACHE GOOGLE
javascript:location.href='http://www.google.com/search?q=cache:'+window.location.href+'&strip=1';This code redirects the user to a cached version of the current page on Google. This is useful for pages that no longer exist or have been updated since they were last indexed by the search engine.
It allows you to know the date when the robots last visited your website.
4.MOBILE OPTIMIZATION
javascript:void(window.open(%27https://search.google.com/test/mobile-friendly?url=%27+window.location.href,%27_blank%27));This code will open a new window with a Google Mobile-Friendly test for the current page.
Find out if your website is mobile friendly.
5.ENRICHED RESULTS TEST
javascript:void(window.open(%27https://search.google.com/test/rich-results?url=%27+window.location.href,%27_blank%27));This code will open a new window in the browser that will direct the user to the Google Rich Results test page with the URL of the current page as a query.
Google’s free tool can determine whether structured data is present on the page and, if so, which ones.
6.MAJESTIC
javascript:void(window.open(%27https://majestic.com/reports/site-explorer/summary/%27+document.domain.replace(%27www.%27,%27%27),%27_blank%27));This JavaScript code opens a new window with an overview of the links for the currently viewed domain.
One of the largest and best-known link databases is Majestic. By clicking on the bookmarklet, you open the current website in the tool. With this bookmarklet you can directly see the strongest links of any domain.
7.Canonical URL
javascript:%20(function%20()%20{%20var%20url%20=%20document.location;%20var%20links%20=%20document.getElementsByTagName('link');%20var%20found%20=%20'Aucune balise d\'URL canonique trouv%C3%A9e dans l\'ent%C3%AAte HTML';%20for%20(var%20i%20=%200,%20l;%20l%20=%20links[i];%20i++)%20{%20if%20(l.getAttribute('rel')%20==%20'canonical')%20{%20found%20=%20'Balise d\'URL canonique trouv%C3%A9e\n\nURL canonique :\n'+l.getAttribute('href')+'\n\nURL de la page courante :\n'+document.location;if(l.getAttribute('href')==document.location){found=found+'\n\nL\'URL canonique correspond bien %C3%A0 l\'URL courante.'}else{found=found+'\n\nL\'URL canonique ne correspond PAS %C3%A0 l\'URL courante.'}%20break;%20}%20}%20alert(found);%20})();Do you want to know if no canonical URL tag has been found in the HTML header? This command will allow you to find out if there is a canonical URL that avoids duplicate content.
8.GOOGLE ANALYTICS
javascript:window.open("https://www.google.com/analytics/web/%23report/content-landing-pages/XXXXXXXXXXXXXX/%3F_r.drilldown%3Danalytics.pagePath"%2BencodeURIComponent(":"%2Blocation.pathname)%2B"%26explorer-table.secSegmentId%3Danalytics.sourceMedium/",'_blank');This code opens a browser window to a Google Analytics report that displays the landing pages for a specific website. This command will allow you to track your site’s traffic to individual pages using Google Analytics
It uses the “location.pathname” variable to filter the results only to the specific page visited by the user.
9.AHREF
javascript:window.open('https://app.ahrefs.com/site-explorer/overview/v2/exact/recent?target=%27+encodeURIComponent(location.hostname + location.pathname));This code will open a new window with the Ahrefs page for the current page. This will allow you to quickly view the current page’s data, such as backlinks, organic keywords and referring domains.
10.GOOGLE PAGE SPEED INSIGHT
javascript:(function(){window.open('https://developers.google.com/speed/pagespeed/insights/?url='+encodeURIComponent(location.href), '_newtab');}());This code will open a new tab in your browser with the Google PageSpeed Insights website, filled with the URL of the current page.
This is a performance tool offered by Google that allows you to analyse the technical points to be corrected and thus optimise the display speed of your web page.









