Par opposition au web 1.0, qui était un web essentiellement consultatif, un web de spectateur, le web actuel est très collaboratif, social. On l’appelle logiquement le web 2.0. Son inventeur, Tim Berners-Lee prédisait il y a de cela quelques années, qu’on entrait dans la 3è phase du web. Il s’agit du web sémantique. Pour résumer, les hommes peuvent aujourd’hui collaborer, mais les machines ne disposent toujours pas de standards leur permettant de le faire.
Le web 3.0 permet, grâce à des standards en cours de finalisation, la communication entre les bases de données et leur traitement intelligent. Le web sera sémantique, car Internet offre un terrain de jeu particulièrement puissant pour des standards qui existent depuis longtemps. Ces systèmes prennent aujourd’hui toute leur puissance grâce à la masse de données stockées sur le web.
En effet, le Web sémantique permet aux utilisateurs de trouver plus facilement les informations qui les intéressent, aux moteurs de recherche d’améliorer leurs résultats dans les pages de résultats, aux e-marchands d’utiliser des données plus précises pour mieux cibler leurs clients, etc… Tout cela grâce à la structure sémantique
Techniquement, comment ça marche ?
La notion de base de web sémantique, c’est l’ontologie, soit une représentation des propriétés de ce qui existe dans le monde réel dans un formalisme permettant un traitement automatique. Il existe des ontologies dans tous les domaines. Si l’on prend comme exemple le cinéma, on intègrera dans le système que le réalisateur du film « Pour une poignée de dollars » est « Sergio Leone » et que Clint Eastwood en est l’acteur principal. Si l’on extrapole cet exemple au web, composé de millions de données sémantiques, cela peut donner des rapprochements intelligents.
Le référencement naturel est l’un des principaux avantages du Web sémantique. Les termes essentiels, dans une page, sont identifiés et placés de façon stratégique. Ainsi, les moteurs de recherche comme Google ne font plus confiance aux mots clefs classiques. La sémantique aide donc à optimiser la présence d’une marque sur le web. C’est pour cela que le référencement naturel est appelé référencement sémantique.
Comment rendre son site plus sémantique ?
Le web sémantique sera utile pour un grand nombre d’applications :
- Rendre les moteurs de recherche plus intelligents,
- Décrire et traiter des documents multimédias,
- Construire des solutions multilingues et multiculturelles
- Permettre la fusion d’informations très diverses
De façon générale, le web sémantique n’en est encore qu’à ses balbutiements. Il est encore complexe de développer son site avec ce type de fonctionnalités. Malgré tout, il faut prendre l’habitude de raisonner « sémantique » en installant par exemple un système de nuages de tags sur son site ou en structurant ses données au maximum affin de proposer un modèle sémantique parfait.
Selon Fabien Gandon, personne ne connaît encore vraiment bien ce concept auquel on attribue de nombreuses appellations, qui représentent elles-mêmes un aspect différent du web sémantique. Il existe donc le web de données, le « Giant Global Graph », le « Linked Open Data », le web 3.0, etc. Pour bien les comprendre les uns indépendamment des autres, il faut partir du web de données. Le web étant caractérisé par des pages reliées entre elles, on reste dans le domaine documentaire. Avec web de données, au contraire, travaille directement avec les bases de données. Les données sont elles aussi en relation via des liens.
On ne travaille donc plus uniquement sur les documents mais sur des données brutes. Cette vision donne naissance au Giant Global Graph dès lors que des millions d’utilisateurs vont pouvoir lier, échanger des données entre elles. Les Linked Open Data sont un ensemble de données qui pourront être mises en ligne et liées. On pense notamment aux données gouvernementales, universitaires, etc.
Le websémantique consiste enfin à donner du sens aux données en expliquant leur schéma. Par exemple, lorsqu’un internaute cherchera un rapport, on pourra lier rapport à document, ce qui permettra de lui présenter à l’internaute non seulement des rapports mais également des documents, c’est un moyen de rendre les données sémantiques encore plus performantes. Ces derniers seront classés en sous-type. On crée donc des classes de données.
Vous l’aurez compris, le web sémantique est un modèle qui permet aux données d’être partagées et réutilisées entre plusieurs applications. L’objectif est de permettre aux utilisateurs de trouver, partager et combiner, sans intermédiaires, l’information plus simplement, la popularité rentre donc bien en jeu mais l’expérience utilisateur aussi !
Les applications du websémantique
Le langage RDF
RDF (Resource Description Framework) est un langage standard de description et de structuration des ressources qui, comme son nom l’indique, les délimite dans un cadre sous forme de triplets :
- sujet,
- prédicat,
- objet
Les ressources peuvent être définies comme un objet identifiable. Le langage s’exprime sous la forme de graph transposable en langage codé, indépendant de toute syntaxe, et sert à définir des modèles de représentation des données quelles qu’elles soient. Le RDF est donc le langage précurseur du websémantique à partir duquel se sont appuyés les autres langages, le OWL notamment. Si vous avez passé l’examen du CESEO, vous aurez certainement vu passer une question là-dessus 😉
Le langage OWL
Fondé à partir du RDF, le langage OWL (Web Ontology Language) poursuit la volonté de RDF de donner du sens aux données afin de les rendre interprétables par les machines. Actuellement, les données brutes ne permettent pas à celles-ci de renvoyer à l’internaute des résultats probants quand il s’agit d’une recherche précise (on verra qu’il existe des champs d’applications qui commencent à produire des résultats significatifs, le Knowledge Graph de Google notamment). Ici, on ne parle plus de requêtes de mots-clés proprement dit, mais de questions auxquels les utilisateurs du web vont attendre une réponse.
Exemple : admettons que je souhaite accompagner mon menu d’un bon vin et que je pose la question suivante au moteur de recherche : quel vin marier avec mon bœuf bourguignon ? Seul le websémantique et la description des données, regroupées en tant que classes et propriétés inter-reliées, permettra à la machine de renvoyer un résultat cohérent. Les données seules ne permettent pas d’être intelligibles pour la machine qui a besoin d’une structure englobante. A la différence de RDF, OWL apporte un surplus d’informations.
En effet, là où RDF se contentait d’attribuer des classes et des paramètres aux ressources, OWL va jusqu’à les comparer, afin d’aider la machine à interpréter la requête. OWL use d’un vocabulaire moins restreint grâce à des outils de comparaison tels que l’identité, la cardinalité, l’équivalence, etc. un peu comme en programmation orientée objet par exemple.
D’autres langages sont utilisés pour définir le websémantique : Sparql, SWRL, Dublin Core, Good Relations pour le e-commerce, DocBook pour la documentation technique informatique, etc.
Une question SEO ?
Julia vous aide
8 ans d’expertise en SEO

La sémantique web orientée SEO
Le Knowledge Graph de Google
Comme vous le savez, le Knowledge Graph de Google a permis au géant de Mountain View d’afficher au sein de ses SERPs des résultats enrichis qui évitent à l’internaute, sur de nombreuses requêtes, de chercher l’information en naviguant de sites en sites. En effet, Google lui apporte l’information directement au sein de son moteur. Outre le fait que ce dispositif pénalise le trafic de nombreux sites, il permet aux internautes de « découvrir de nouvelles informations rapidement et simplement » selon Google. Vous pouvez ainsi obtenir des renseignements rapidement sur une personnalité, un monument, une ville, une équipe sportive, etc. Ce modèle de présentation des données rassemble les données du web pour les présenter de manière claire à l’internaute.
Les extraits enrichis (Rich Snippet)
Pour aider les moteurs de recherche à comprendre le contenu des pages, plusieurs langages de données enrichies ont vu le jour :
- RDFa,
- Les microformats
- Les microdonnées
Pour aller plus vite, nous ne vous présenterons que les microdonnées dont le format est recommandé par Google lui-même. Les microdonnées servent ainsi à baliser divers contenus tels que des avis d’internautes, des personnes, des évènements, des produits, des recettes de cuisine ou encore des établissements d’entreprises. Pour enrichir le contenu d’une page web, les microdonnées vont donc s’agréger aux balises HTML par le biais d’attributs complémentaires destinés à expliciter certains termes d’une page et leur donner du sens.
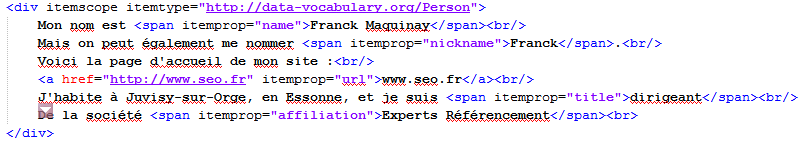
Exemple de balisage en microdonnées :

Les différences entre microdonnées, microformats et RDFa
Les microdonnées
La microdonnée est le format (ou balise) le plus récent et le plus complet des trois. Recommandé par Google pour baliser son contenu, c’est avant tout le format d’avenir pour le web sémantique. Il utilise des attributs dans les balises HTML (« span » ou « div »). Chaque type d’information est associée à un élément particulier (personne, entreprise, avis, produits). On reconnaît souvent son utilisation et sa spécification à la présence d’attributs « itemprop ». La microdonnée est une fonctionnalité apportée par le language HTML5 connue des développeurs.
Les microformats
Le microformat est le format le plus ancien et le plus simple des trois. Le microformat fourni des données similaires à la microdonnée : il structure les données d’une page web. On reconnaît souvent l’utilisation du microformat à l’utilisation d’attributs « class » spécifiques dans les balises HTML. Les microformats, contrairement aux microdonnées, peuvent être utilisés sur des sites développés avec des versions inférieures à HTML5 (xHTML, HTML4..).
Les RDFa
La RDFa (Ressource Description Framwork dans les Attributs) est le format le plus complexe des trois. Il fonctionne de la même manière que les autres formats par le biais d’attributs dans les balises HTML. C’est un format strict souvent associé au xHTML (écriture stricte propre au HTML) et recommandé par le W3C. Cependant le RDFa est plus compliqué à mettre en oeuvre que les autres formats, son vocabulaire est libre (donc moins efficace lors de l’indexation) et il existe plusieurs versions du format (1.0 et 1.1).
En conclusion, pour baliser et structurer les données de votre site web, il est recommandé d’utiliser les microformats (site en xHTML, HTML4 et inférieurs) et les microdonnées (site en HTML5).
Attention désormais a l’intention de recherche avec la nouvelle mise à jour Google BERT.





